TinyMCE-Editor

TinyMCE ist ein mächtiger Texteditor, der es Nutzer*innen erlaubt, über eine nutzerfreundliche Oberfläche formatierte Inhalte zu erstellen. Darüber hinaus verfügt der Editor über weitere hilfreiche Funktionen, beispielsweise einen Tester zur Barrierefreiheit.
Der Texteditor TinyMCE wird überall dort verwendet, wo Text eingegeben werden muss: In Überschriften und Beschreibungen von Kursabschnitten, in Beschreibungen von Aktivitäten und Arbeitsmaterialien, in Eingabefeldern bei Forumsbeiträgen, Testfragen oder Aufgaben usw.
Hinweis

Inhalt
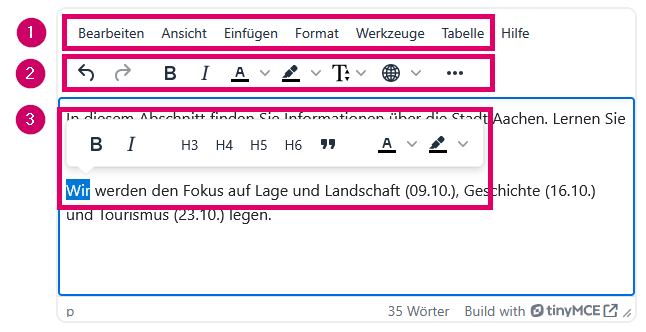
Die Funktionen im Texteditor TinyMCE sind über eine Menüleiste, eine Symbolleiste und Kontextmenüs verfügbar.

 Menüleiste: Über die Menüleiste können Sie auf eine Vielzahl von Funktionen zugreifen.
Menüleiste: Über die Menüleiste können Sie auf eine Vielzahl von Funktionen zugreifen.  Symbolleiste: Die am häufigsten genutzten Funktionen sind über Buttons in der Symbolleiste für den Schnellzugriff verfügbar.
Symbolleiste: Die am häufigsten genutzten Funktionen sind über Buttons in der Symbolleiste für den Schnellzugriff verfügbar. Kontextmenüs: Im Editorfenster stehen Ihnen nach Markierung des Inhalts Kontextmenüs zur Verfügung, so zur Bearbeitung von Text oder Tabellen.
Kontextmenüs: Im Editorfenster stehen Ihnen nach Markierung des Inhalts Kontextmenüs zur Verfügung, so zur Bearbeitung von Text oder Tabellen.
Einige der Funktionen sind sowohl in der Symbolleiste als auch in den Menüs zu finden.
1.1 Funktionen in der Symbolleiste
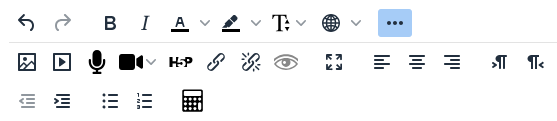
Die Funktionen in der Symbolleiste werden abhängig von der Fenstergröße in mehreren Zeilen angezeigt. Standardmäßig sehen Sie nur eine Zeile. Klicken Sie auf den Drei-Punkte-Button  , um alle weiteren Zeilen einzublenden und damit sämtliche in der Symbolleiste verfügbaren Funktionen anzuzeigen.
, um alle weiteren Zeilen einzublenden und damit sämtliche in der Symbolleiste verfügbaren Funktionen anzuzeigen.

 Rückgängig machen
Rückgängig machen Wiederholen
Wiederholen Fett
Fett Kursiv
Kursiv Textfarbe
Textfarbe Hintergrundfarbe
Hintergrundfarbe Textgröße
Textgröße Tags für mehrsprachigen Inhalt einfügen
Tags für mehrsprachigen Inhalt einfügen Bild einfügen
Bild einfügen Multimedia einfügen - Link, Video oder Audio
Multimedia einfügen - Link, Video oder Audio Audio aufnehmen
Audio aufnehmen Video aufnehmen
Video aufnehmen H5P-Inhalt konfigurieren
H5P-Inhalt konfigurieren  Link einfügen
Link einfügen Link entfernen
Link entfernen Vorschau
Vorschau Vollbild
Vollbild Symbolzeilen ein- und ausblenden
Symbolzeilen ein- und ausblenden Linksbündig
Linksbündig Zentriert
Zentriert Rechtsbündig
Rechtsbündig Von links nach rechts
Von links nach rechts Von rechts nach links
Von rechts nach links Einzug verkleinern
Einzug verkleinern Einzug vergrößern
Einzug vergrößern Aufzählung
Aufzählung Nummerierte Liste
Nummerierte Liste Gleichungseditor - Mit Hilfe dieses Editors lassen sich mathematische Formeln sehr einfach erstellen, ohne dass man sich mit der TeX-Notation auskennen muss. Sie können jedoch auch direkt LaTeX-Code in den Editor schreiben. Dieser wird per MathJax zu Formeln gerendert.
Gleichungseditor - Mit Hilfe dieses Editors lassen sich mathematische Formeln sehr einfach erstellen, ohne dass man sich mit der TeX-Notation auskennen muss. Sie können jedoch auch direkt LaTeX-Code in den Editor schreiben. Dieser wird per MathJax zu Formeln gerendert.
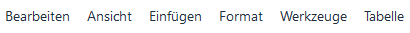
1.2 Funktionen in der Menüleiste
Über die Menüleiste haben Sie Zugriff auf die Menüs "Bearbeiten", "Ansicht", "Einfügen", "Format", "Werkzeuge" und "Tabelle".

Einige Menüoptionen öffnen ein Untermenü.
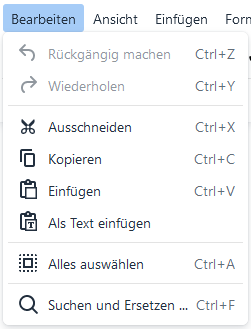
1.2.1 Menü Bearbeiten

- Rückgängig machen
- Wiederholen
- Ausschneiden
- Kopieren
- Einfügen
- Als Text einfügen
- Alles auswählen
- Suchen und ersetzen
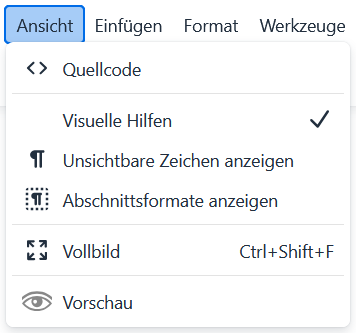
1.2.2 Menü Ansicht

- Quellcode - HTML-Code anzeigen
- Visuelle Hilfen - z. B. Anker anzeigen
- Unsichtbare Zeichen anzeigen - z. B. geschützte Leerzeichen
- Abschnittsformate anzeigen - im Text angelegte Abschnittsformate, z. B. Absatzformate
- Vollbild
- Vorschau
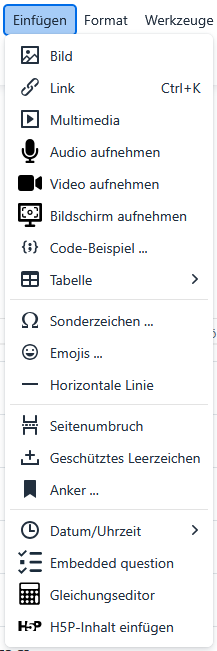
1.2.3 Menü Einfügen

- Bild
- Link
- Multimedia - Link, Video oder Audio
- Audio aufnehmen
- Video aufnehmen
- Bildschirm aufnehmen - Screencasts erstellen und einbinden
- Code-Beispiel - Code in unterschiedlichen Sprachen einfügen, z. B. HTML/XML, JavaScript, CSS
- Tabelle
- Sonderzeichen
- Emojis
- Horizontale Linie
- Seitenumbruch
- Geschütztes Leerzeichen
- Anker
- Datum/Uhrzeit - in unterschiedlichen Formaten möglich
- Embedded question - Frage einbetten
- Gleichungseditor - Mit Hilfe dieses Editors lassen sich mathematische Formeln sehr einfach erstellen, ohne dass man sich mit der TeX-Notation auskennen muss. Sie können jedoch auch direkt LaTeX-Code in den Editor schreiben. Dieser wird per MathJax zu Formeln gerendert.
- H5P-Inhalt einfügen
1.2.4 Menü Format

- Fett
- Kursiv
- Unterstrichen
- Durchgestrichen
- Hochgestellt
- Tiefgestellt
- Code
- Abschnittsformate - Formatierungsoptionen, z. B. Überschriften und Absätze
- Ausrichten
- Zeilenhöhe
- Formatierung entfernen
- Textfarbe
- Hintergrundfarbe
- Schriftgröße
- Sprache - Sprachtags hinzufügen und entfernen
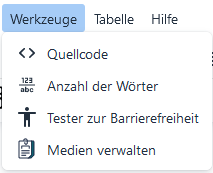
1.2.5 Menü Werkzeuge

- Quellcode - HTML-Quellcode anzeigen
- Anzahl der Wörter
- Tester zur Barrierefreiheit
- Medien verwalten - Dateien im vorliegenden Textbereich hinzufügen, löschen oder überschreiben
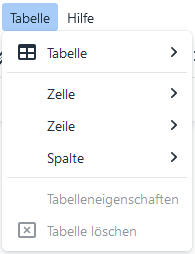
1.2.6 Menü Tabelle

- Tabelle
- Zelle
- Zeile
- Spalte
- Tabelleneigenschaften
- Tabelle löschen
Eine ausführliche Anleitung zum TinyMCE finden Sie in der offiziellen Moodle-Dokumentation.

Lesen Sie hierzu:

