Atto-Editor

Der Texteditor "Atto" stellt verschiedene Symbole bereit, die das Eingeben und Formatieren von Texten in RWTHmoodle erleichtern und unterstützen. Viele dieser Symbole sind aus Textverarbeitungsprogrammen wie z.B. Word bekannt.
Ein Texteditor wird in RWTHmoodle überall dort verwendet, wo Text eingegeben werden muss: In Überschriften und Beschreibungen von Kursabschnitten, in Beschreibungen von Aktivitäten und Arbeitsmaterialien, in Eingabefeldern bei Forumsbeiträgen, Testfragen oder Aufgaben usw.
Hinweis

Inhaltsverzeichnis
- Symbolleiste des Text-Editors
- Automatische Speicherung
- Bilder per Drag&Drop einbinden
- Detailliertere Ausführungen zu ausgewählten Funktionen des Text-Editors
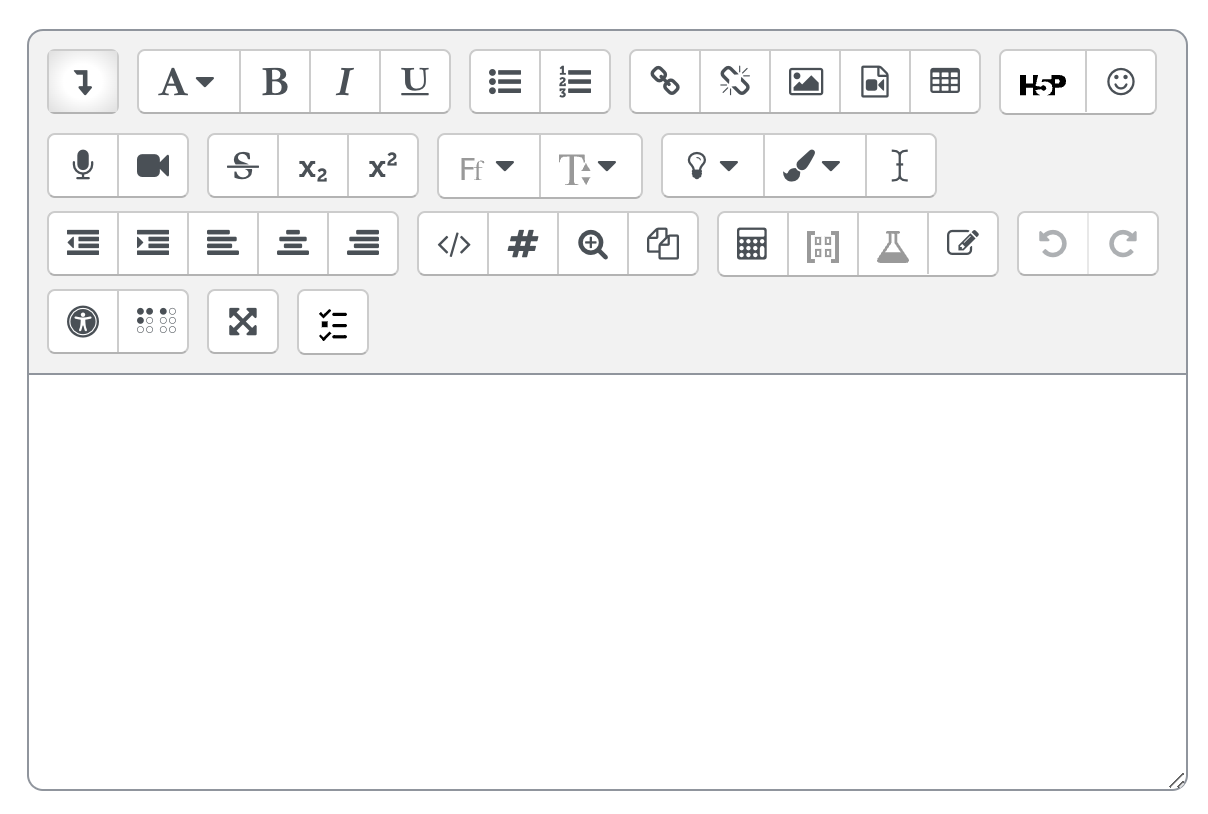
Die folgende Abbildung zeigt die in RWTHmoodle verfügbare Symbolleiste des Text-Editors:

Die Symbole der Werkzeugleiste haben die folgende Bedeutung:
Zeile 1
 Mehr Symbole anzeigen
Mehr Symbole anzeigen Absatzformate
Absatzformate Fett
Fett Kursiv
Kursiv Unterstreichen
Unterstreichen Ungeordnete Liste
Ungeordnete Liste Geordnete Liste
Geordnete Liste Link anlegen
Link anlegen Link entfernen
Link entfernen Bild einfügen oder bearbeiten
Bild einfügen oder bearbeiten Audio/Videodatei einfügen oder bearbeiten
Audio/Videodatei einfügen oder bearbeiten Tabelle
Tabelle H5P-Datei einfügen
H5P-Datei einfügen Emoji-Auswahl
Emoji-Auswahl
Zeile 2
 Audio aufnehmen
Audio aufnehmen Video aufnehmen
Video aufnehmen Durchstreichen
Durchstreichen Tiefgestellt – u.a. geeignet für die Verwendung von Fußnoten
Tiefgestellt – u.a. geeignet für die Verwendung von Fußnoten Hochgestellt – u.a. geeignet für die Verwendung von Fußnoten
Hochgestellt – u.a. geeignet für die Verwendung von Fußnoten Schriftarten
Schriftarten Schriftgröße
Schriftgröße Hintergrundfarbe
Hintergrundfarbe Schriftfarbe
Schriftfarbe Formatierung entfernen
Formatierung entfernen
Zeile 3

 Ausrücken, Einrücken
Ausrücken, Einrücken

 Linksbündig, Zentriert, Rechtsbündig
Linksbündig, Zentriert, Rechtsbündig HTML
HTML Wörter zählen
Wörter zählen Vorschau
Vorschau Dateien verwalten – Diese Funktionalität erlaubt es Nutzer*innen, Dateien im vorliegenden Textbereich hinzuzufügen, zu löschen oder zu überschreiben.
Dateien verwalten – Diese Funktionalität erlaubt es Nutzer*innen, Dateien im vorliegenden Textbereich hinzuzufügen, zu löschen oder zu überschreiben. Gleichungseditor
Gleichungseditor Matrizen-Editor
Matrizen-Editor Editor für chemische Formeln
Editor für chemische Formeln Sonderzeichen einfügen
Sonderzeichen einfügen
 Widerrufen, Erneut ausführen
Widerrufen, Erneut ausführen
Zeile 4
 Tests zur Barrierefreiheit
Tests zur Barrierefreiheit Hilfe für Screenreader
Hilfe für Screenreader Vollbild
Vollbild Frage einbetten
Frage einbetten
2. Automatische Speicherung
Der Text-Editor führt eine automatische Sicherung durch, während Sie Ihre Texte schreiben. Standardmäßig erfolgt die automatische Sicherung  alle 60 Sekunden. Wenn Sie aus Versehen die Seite während des Schreibens verlassen ohne die Änderungen zu speichern, dann wird beim nächsten Aufruf der Seite die automatische Sicherung wiederhergestellt. Wenn Sie diese automatisch wiederhergestellte Version verwerfen wollen, müssen Sie das Widerrufen-Symbol
alle 60 Sekunden. Wenn Sie aus Versehen die Seite während des Schreibens verlassen ohne die Änderungen zu speichern, dann wird beim nächsten Aufruf der Seite die automatische Sicherung wiederhergestellt. Wenn Sie diese automatisch wiederhergestellte Version verwerfen wollen, müssen Sie das Widerrufen-Symbol  in der Menüleiste des Editors anklicken.
in der Menüleiste des Editors anklicken.

3. Bilder per Drag&Drop einbinden
Wenn es Ihr Browser erlaubt, dann können Sie Bilddateien einfach per Drag&Drop von Ihrem Computer in den Editor einfügen:
4. Detailliertere Ausführungen zu ausgewählten Funktionen des Editors
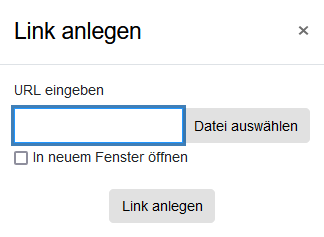
Über die Option "Link anlegen" haben Sie die Möglichkeit, Links auf andere Webseiten oder Videos zu setzen. Wahlweise können Sie mit "Datei auswählen" über den Datei-Browser auf verschiedene Repositorien (z.B. Opencast-Videos) zugreifen, die Dateien enthalten und nach deren Auswahl diese direkt in den Textbereich einbinden.

Bei Nutzung der Aktivität Buch können Sie über diese Option Kapitel und Bilder per Link verknüpfen. So können Sie z.B. Verweise zwischen verschiedenen Buchkapiteln verankern oder auf Abbildungen in anderen Buchkapiteln referenzieren. Das Verknüpfen von Tabellen und Gleichungen aus verschiedenen Kapiteln ist hingegen nicht möglich.

 4.2. Audio und Video aufnehmen
4.2. Audio und Video aufnehmen
Fügen Sie Audio- und Videoanmerkungen zu Text hinzu, wo immer ein Text-Editor vorhanden ist. Durch den Einsatz von WebRTC-Technologien erfolgt die Aufnahme sofort im Browser. Um eine Aufnahme zu starten, klicken Sie auf die Schaltfläche "Aufnahme beginnen":
Nach der Aufnahme können Sie die erstellte Audio- oder Videodatei direkt in den Text einbetten, den sie gerade bearbeiten. Die Aufnahme erscheint dann als Audio- oder Videoplayer in dem veröffentlichten Text.
Hinweis
Diese Funktionalität erlaubt es Nutzer/innen, Dateien im vorliegenden Textbereich hinzuzufügen, zu löschen oder zu überschreiben. Hierbei werden die Dateien in einem Repositorium abgelegt, das es ermöglicht, dass sämtliche Dateien, die mit Hilfe des Texteditors eingebunden wurden, innerhalb des gleichen Textbereichs mehrfach verwendet werden können. Wenn die Datei zum ersten Mal in Moodle hinzugefügt wird, erfolgt das nicht notwendigerweise über "Dateien verwalten", sondern z.B. über Datei hochladen. Anschließend sind die hochgeladenen Dateien im Repositorium per Mausklick auf "Dateien verwalten"  verfügbar. Die in das Repositorium hochgeladenen Dateien können über das Download-Center heruntergeladen werden. Die Dateien bleiben solange im Repositorium, bis diese manuell aus diesem entfernt werden. Fall Sie Dateien, die sich im Repositorium befinden, aus dem Textbereich des Editors entfernen, bleiben diese trotzdem weiterhin im Repositorium und werden daher auch über einen Datei-Download mit heruntergeladen. Daher empfiehlt es sich, nicht mehr benötigte Dateien in jedem Fall nicht nur aus dem Textbereich, sondern unbedingt auch aus dem zugrundliegenden Repositorium zu entfernen.
verfügbar. Die in das Repositorium hochgeladenen Dateien können über das Download-Center heruntergeladen werden. Die Dateien bleiben solange im Repositorium, bis diese manuell aus diesem entfernt werden. Fall Sie Dateien, die sich im Repositorium befinden, aus dem Textbereich des Editors entfernen, bleiben diese trotzdem weiterhin im Repositorium und werden daher auch über einen Datei-Download mit heruntergeladen. Daher empfiehlt es sich, nicht mehr benötigte Dateien in jedem Fall nicht nur aus dem Textbereich, sondern unbedingt auch aus dem zugrundliegenden Repositorium zu entfernen.

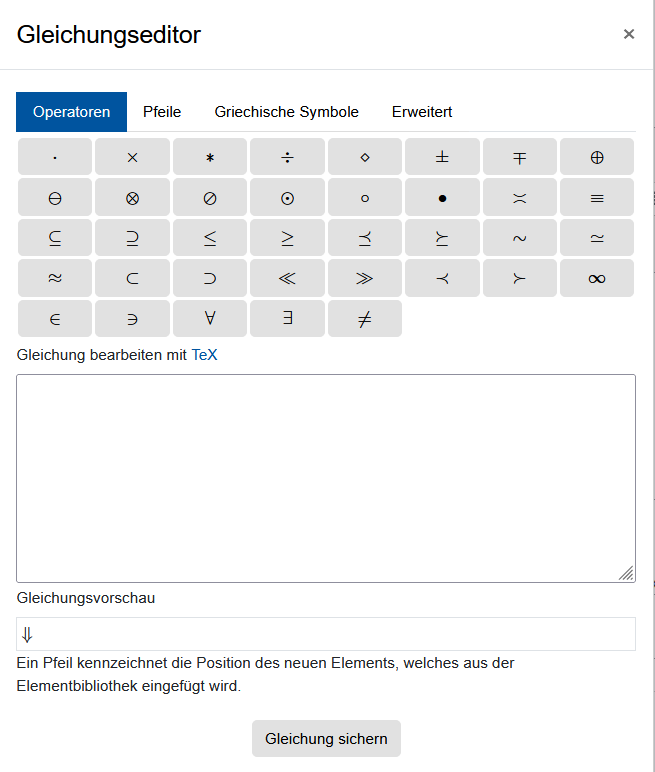
Wenn Sie darauf klicken, öffnet sich ein Gleichungseditor. Mit Hilfe dieses Editors lassen sich mathematische Formeln sehr einfach erstellen, ohne dass man sich mit der TeX-Notation auskennen muss. Sie können jedoch auch direkt LaTeX-Code in den Editor schreiben. Dieser wird per MathJax zu Formeln gerendert.

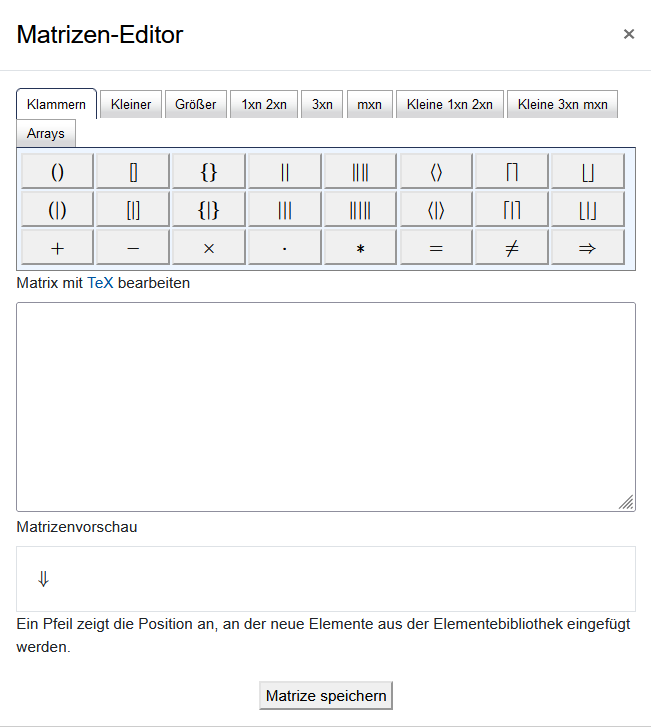
Wenn Sie darauf klicken, öffnet sich ein Matrizeneditor. Mit Hilfe dieses Editors lassen sich mathematische Matrizen sehr einfach erstellen, ohne dass man sich mit der TeX-Notation auskennen muss.

 4.6. Editor für chemische Formeln
4.6. Editor für chemische Formeln
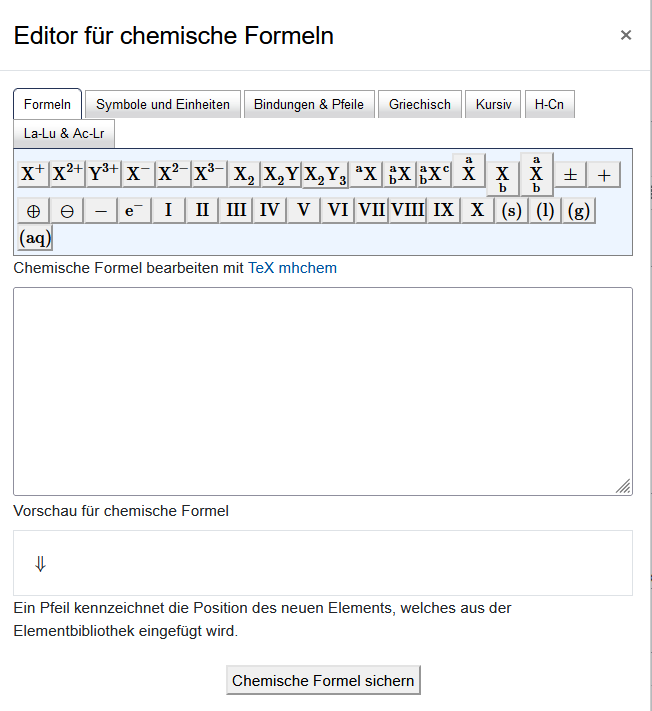
Wenn Sie darauf klicken, öffnet sich ein Editor für chemische Formeln. Mit Hilfe dieses Editors lassen sich chemische Formeln sehr einfach erstellen, ohne dass man sich mit der TeX-Notation auskennen muss. Sie können allerdings auch chemische Formeln direkt als LaTeX-Code in den Editor schreiben. RWTHmoodle nutzt für das Rendering der Formeln MathJax, erweitert um das mhchem-Paket.

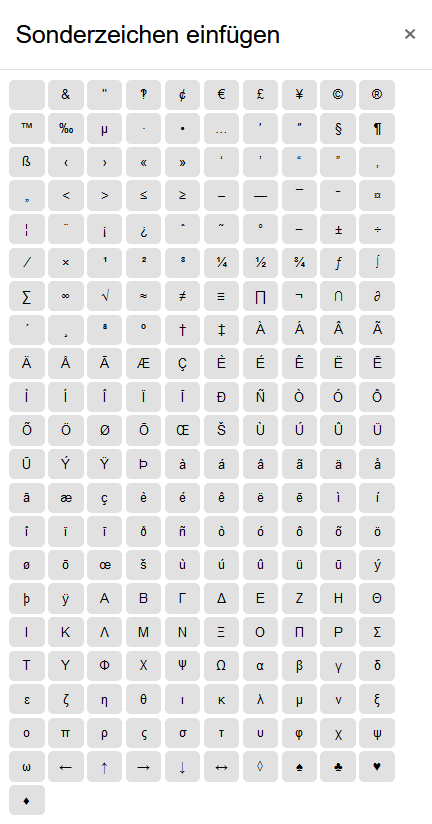
Wenn Sie auf  klicken, steht ihnen eine umfangreiche Auswahl der gängigen Sonderzeichen zur Verfügung. Fügen Sie diese per Mausklick in das Textfeld des Editors ein, an dem sich der Cursor befindet.
klicken, steht ihnen eine umfangreiche Auswahl der gängigen Sonderzeichen zur Verfügung. Fügen Sie diese per Mausklick in das Textfeld des Editors ein, an dem sich der Cursor befindet.

Der Text-Editor enthält ein Werkzeug, das den Text automatisch auf Barrierefreiheit prüft. Es werden folgende Dinge geprüft:
- Haben alle Bilder einen alternativen Text?
- Entspricht der Kontrast zwischen Text- und Hintergrundfarbe den WCAG AA Richtlinien?
- Sind lange Texte durch Überschriften strukturiert?
- Haben alle Tabellen eine Legende?
- Enthält eine Tabelle verbundene Zellen? Das erschwert die Navigation für Screen-Reader.
- Enthält die Tabelle Überschriften für Zeilen bzw. Spalten?
Neben diesem Editor-Werkzeug können Sie in RWTHmoodle mit dem Block "Barrierefreiheit prüfen" auch weitere HTML-basierte Inhalte auf Barrierefreiheit hin prüfen.
Screenreader behandeln einen editierbaren Bereich als Textbox, was eigentlich nicht korrekt ist, da ein solcher Bereich neben Text auch Bilder, Links u.v.a.m. enthalten kann.
Die Hilfe für Screenreader stellt zusätzliche Informationen über den Inhalt einer Textbox bereit und listet u.a. alle enthaltenen Bilder und Links auf.

Lesen Sie hierzu:

