Einbindung von interaktivem Inhalt (H5P) mit dem Editor

Neben der Möglichkeit, H5P-Inhalte über eine eigenständige Aktivität „Interaktiver Inhalt (H5P)“ den Nutzer*innen im Lernraum zur Verfügung zu stellen, gibt es alternativ dazu auch die Option, H5P-Inhalte mithilfe des Editors in andere Aktivitäten oder Materialen einzubinden. Dies empfiehlt sich vor allem dann, wenn z.B. Interaktive Videos die Inhalte bestehender Aktivitäten oder Materialien ergänzen oder vervollständigen sollen.
Hinweis

Sofern Sie die die H5P-Inhalte über den Editor bereitstellen möchten, finden Sie diesen zum Beispiel in Text- und Medienfeldern, Textseiten, Büchern, Foren, den Beschreibungsfeldern für alle Aktivitäten und Materialien oder in einem Block vom Typ "Text".
In der Editor-Leiste finden Sie hierbei einen H5P-Button, anhand dessen bereits erstellte H5P-Inhalte problemlos in die Aktivitäten und Materialien eingebettet werden können.
Nachfolgend wird exemplarisch die Einbindung eines H5P-Inhalts in eine „Textseite“ beschrieben. Die Vorgehensweise für die übrigen Aktivitäten und Materialen, die eine Einbindung vorsehen, ist grundsätzlich mit dieser vergleichbar.
- Schalten Sie den Lernraum über den Schieberegler "Bearbeiten" neben Ihrem Namen in der oberen rechten Ecke in den Bearbeitungsmodus.
- Klicken Sie in einem passenden Themen-Abschnitt auf "Aktivität oder Material anlegen".
- Wählen z.B. im Reiter "Arbeitsmaterial" die Option "Textseite".

- Geben Sie der Textseite einen passenden Namen.
- Hinterlegen Sie optional eine kurze Beschreibung des Seiteninhalts. Dieser wird – bei Auswahl der entsprechenden Option – entweder auf der Kursseite angezeigt oder links in der Navigationsleiste unter "Aktivitäten" > "Arbeitsmaterialien". Hinweis: Bereits hier kann optional ein H5P-Video eingebunden werden. Falls Sie dies wünschen, folgen Sie bitte an dieser Stelle den Ausführungen in Schritt 7.
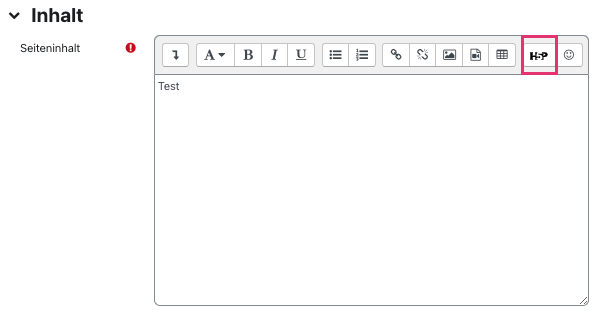
- Setzen Sie im Feld "Inhalt" optional eine Überschrift oder einen kurzen Erläuterungstext ein.
- Klicken Sie in der Werkzeugleiste des Editors links oben auf das Pfeilsymbol. Es öffnet sich daraufhin die vollständige Werkzeugleiste.
- Klicken Sie zunächst an die Stelle im Feld "Inhalt", an welcher der H5P-Inhalt eingebettet erscheinen soll. Klicken Sie dann auf den Button “H5P einfügen“.

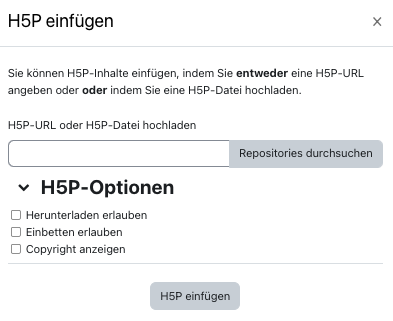
- Es öffnet sich das Dialogfenster "H5P einfügen". Klicken Sie hier auf „Repositories durchsuchen“.

- Wählen Sie im neuen Fenster aus, auf welche Art und Weise der Inhalt durch einfaches Anklicken übernommen werden soll. Wahlweise können Sie hier entweder eine bereits erstellte "Datei hochladen" oder aus dem "Inhaltsspeicher" einen passenden H5P-Inhalt holen.
- Datei hochladen: Extern erstellte H5P-Inhalte können an dieser Stelle ausgewählt und per Mausklick hochgeladen werden. Zu beachten ist hierbei, dass die auf diesem Wege hochgeladenen H5P-Inhalte keine nachträglichen Bearbeitungen oder Veränderungen in RWTHmoodle zulassen. Bereits hochgeladene H5P-Inhalte können nur durch den Upload eines neuen H5P-Inhalts ersetzt und damit modifiziert werden.
- H5P-Inhalt aus dem Inhaltsspeicher holen
- Kopie der Datei anlegen: Der H5P-Inhalt wird aus dem Inhaltsspeicher kopiert und im Kontext der Einbettung gespeichert.
- Alias/Verknüpfung zur Datei anlegen: Der H5P-Inhalt wird aus dem Inhaltsspeicher verlinkt. Änderungen an der Datei im Inhaltsspeicher werden dann auch in die Einbettung übernommen.
- Geben Sie die Namen der Autor*innen ein und wählen Sie die passende Lizenz.
- Mit "Datei auswählen" übernehmen Sie den H5P-Inhalt und kehren zurück zum Dialog "H5P einfügen".
- Passen Sie unter "H5P-Optionen" an, welche Links im eingebetteten Inhalt angezeigt werden sollen. Wir empfehlen Ihnen, hier nur "Copyright anzeigen" auszuwählen.
- Beenden Sie den Dialog mit "H5P einfügen".
- Der H5P-Inhalt erscheint nun an der zuvor ausgewählten Stelle als Einbettung. Nehmen Sie bei Bedarf weitere Anpassungen an der Textseite vor. Sichern Sie abschließend die Änderungen mit "Speichern und anzeigen".
- Der H5P Inhalt wird nun angezeigt und kann gestartet werden.

Mehr Informationen:

