JSXGraph zur Erstellung von interaktiver Geometrie, Funktionsgraphen und Diagrammen

JSXGraph ist eine browserübergreifende JavaScript-Bibliothek für interaktive Geometrie, Funktionsplotting, Diagramme und Datenvisualisierung im Webbrowser. Mit diesem Plugin werden in RWTHmoodle u.a. dynamische Geometriekonstruktionen Funktionsplotting ermöglicht. Unter Verwendung von JSXGraph können entsprechende Graphen wesentlich einfacher in Moodle-Aktivitäten und Materialien wie Textseite, Quiz, Buch, etc. eingebettet werden.
JSXGraph wird am Lehrstuhl für Mathematik und ihre Didaktik der Universität Bayreuth entwickelt.

Inhalt
1. Funktionsweise von JSXGraph
2. Beispiele
1. Funktionsweise von JSXGraph
Die Nutzer*innen können überall dort, wo ein Moodle-Editor zur Verfügung steht, JSXGraph nutzen. Klicken Sie hierzu in der Toolbar des Editors auf den Button ![]() , um in die HTML-Ansicht zu wechseln. Damit der JSXGraph-Teil erkannt und als Graph gerendert wird, sind Trennzeichen nötig, die den JSXGraph-Teil vom restlichen Text abgrenzen. Als Trennzeichen funktionieren in RWTHmoodle:
, um in die HTML-Ansicht zu wechseln. Damit der JSXGraph-Teil erkannt und als Graph gerendert wird, sind Trennzeichen nötig, die den JSXGraph-Teil vom restlichen Text abgrenzen. Als Trennzeichen funktionieren in RWTHmoodle:
- <jsxgraph> ... </jsxgraph> für die Einbindung im HTML-Modus
- [[jsxgraph]] ... [[/jsxgraph]] in der Test-Aktivität für die Einbindung in Fragen vom Fragentyp "STACK"
Detailliertere Informationen bietet diese aktuell nur in englischer Sprache verfügbare Moodle-Anleitung zur Verwendung von JSXGraph-Notation.
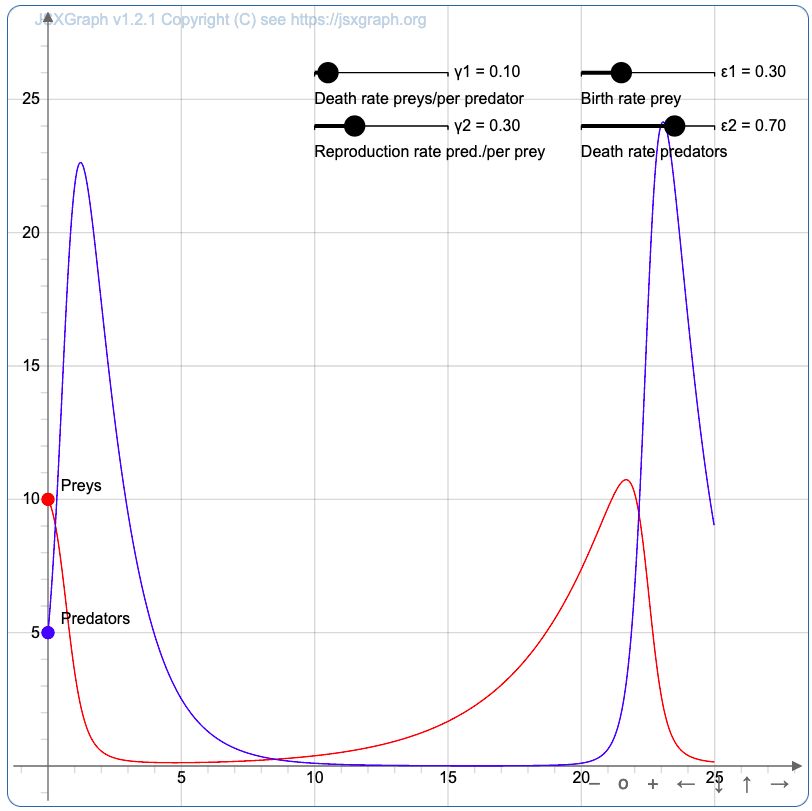
Die Universität Bayreuth stellt eine Reihe von Codebeispielen im JSXGraph-Wiki (auf Englisch) bereit. Eine kleinere Auswahl bietet auch die JSXGraph-Homepage. Die Beispiele stehen jeweils unter GNU Free Documentation License 1.2. Das nachfolgende Beispiel ist der Plot einer Lotka-Volterra Gleichung (auf Englisch), entnommen der JSXGraph-Homepage (auf Englisch). Über die Schieberegler können die Werte und dadurch auch die Darstellung beeinflusst werden.

Lesen Sie hierzu:
- JSXGraph-Dokumentation (Englisch)
- Homepage des JSXGraph-Projektes (Englisch)
- JSXGraph-Wiki der Universität Bayreuth (Englisch)
- Beispielsammlung im JSXGraph-Wiki (Englisch)
- Beispielsammlung der JSXGraph-Homepage (Englisch)
- JSXGraph-Notation verwenden (Englisch)