TinyMCE editor

TinyMCE is a powerful text editor that allows users to create formatted content via a user-friendly interface.
It is used wherever text needs to be entered: In headings and descriptions of course sections, in descriptions of activities and resources, in input fields for forum posts, test questions or assignments, etc.
Note

Note: These instructions still refer to version Moodle 4.3 and not to the current version 4.5 of RWTHmoodle. The update will take place soon.
Content
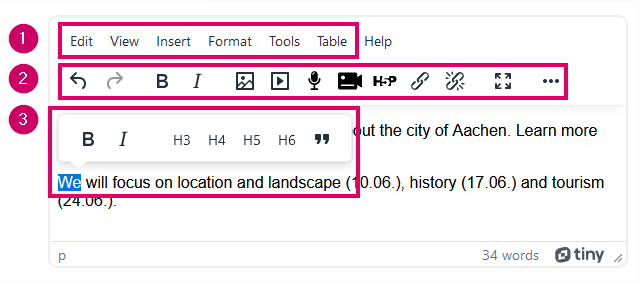
The functions in the text editor TinyMCE can be accessed via the menu bar, the toolbar and context menus.

 Menu bar: Via the menu bar, you can access a wide range of functions.
Menu bar: Via the menu bar, you can access a wide range of functions. Toolbar: The most frequently used functions are available for quick access via buttons in the toolbar.
Toolbar: The most frequently used functions are available for quick access via buttons in the toolbar. Context menus: In the editor window, various context menus are available after selecting the content, e.g. for editing text or tables.
Context menus: In the editor window, various context menus are available after selecting the content, e.g. for editing text or tables.
Some of the functions can be found both in the toolbar and in the menus.
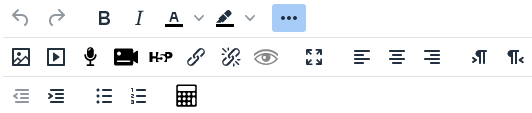
The functions in the toolbar are displayed in several lines depending on the window size. By default, you only see one line. Click on the three-dot button  to show the second or all additional lines and thus display all the functions available in the toolbar.
to show the second or all additional lines and thus display all the functions available in the toolbar.

 Undo
Undo Redo
Redo Bold
Bold Italic
Italic Text foreground colour
Text foreground colour Text background colour
Text background colour Insert image
Insert image Insert multimedia - link, video or audio
Insert multimedia - link, video or audio Record audio
Record audio Record video
Record video Configure H5P content
Configure H5P content Add link
Add link Unlink
Unlink Preview
Preview Fullscreen
Fullscreen Show and hide rows in the toolbar
Show and hide rows in the toolbar Align left
Align left Align center
Align center Align right
Align right Left to right
Left to right Right to left
Right to left Decrease indent
Decrease indent Increase indent
Increase indent Bullet list
Bullet list Numbered list
Numbered list Equation editor - With the help of this editor, mathematical formulas can be created very easily without having to know TeX notation. However, you can also write LaTeX code directly into the editor. This is rendered into formulas using MathJax.
Equation editor - With the help of this editor, mathematical formulas can be created very easily without having to know TeX notation. However, you can also write LaTeX code directly into the editor. This is rendered into formulas using MathJax.
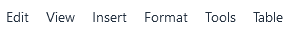
Via the menu bar, you have access to the menus "Edit", "View", "Insert", "Format", "Tools" and "Table".

Some menu options open a submenu.
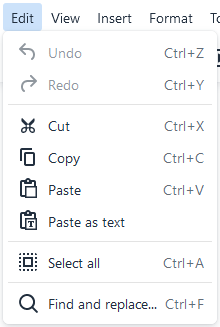
1.2.1 Edit menu

- Undo
- Redo
- Cut
- Copy
- Paste
- Paste as text
- Select all
- Find and replace
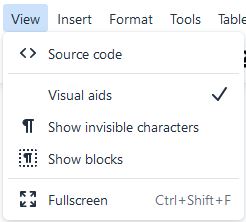
1.2.2 View menu

- Source code - display HTML code
- Visual aids - e.g. display anchors
- Show invisible characters - e.g. protected blanks
- Show blocks - blocks created in the text, e.g. paragraph formats
- Fullscreen
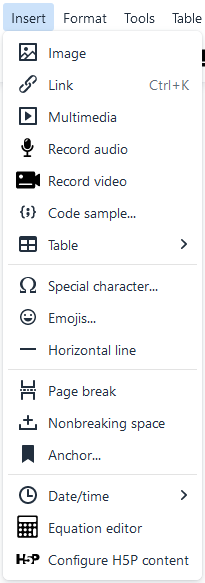
1.2.3 Insert menu

- Image
- Link
- Multimedia - link, video or audio
- Record audio
- Code sample - add code in different languages, e.g. HTML/XML, JavaScript, CSS
- Table
- Special character
- Emojis
- Horizontal line
- Page break
- Nonbreaking space
- Anchor
- Date/time - provides different formats
- Equation editor - With the help of this editor, mathematical formulas can be created very easily without having to know TeX notation. However, you can also write LaTeX code directly into the editor. This is rendered into formulas using MathJax.
- Insert H5P content
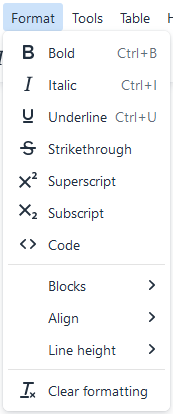
1.2.4 Format menu

- Bold
- Italic
- Underline
- Strikethrough
- Superscript
- Subscript
- Code
- Blocks - formatting options such as headings and paragraphs
- Align
- Line height
- Clear formatting
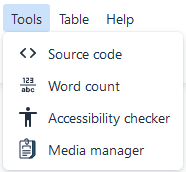
1.2.5 Tools menu

- Source code - display HTML code
- Word count
- Accessibility checker
- Media manager - Add, delete or overwrite files in the present area
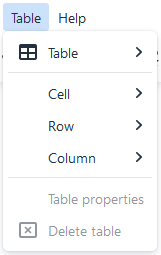
1.2.6 Table menu

- Table
- Cell
- Row
- Column
- Table properties
- Delete table
Detailed instructions for TinyMCE can be found in the official Moodle documentation.

For more information:

