File

RWTHmoodle offers managers an easy way to provide learning resources to students. These can be provided as files, for example as text documents or slide presentations. The materials can be provided as single files or as a collection of several files in a folder on the course page.
Single files are suitable if you want to share PDF files or provide a set of slides for a lecture. Folders on the other hand are suitable if you want to offer a folder with old exams to your students, that is, if the folder content does not change continuously.
You can upload and access most file types in RWTHmoodle. Your students may need the necessary software to open the files.
To add files to your course room you have to enable the edit mode on the course page.

Table of Contents
RWTHmoodle offers you several ways to upload files.
1.1. Upload a file via drag & drop
- Switch the course room to edit mode using the "Edit mode" slider next to your name in the upper right corner.
- Drag and drop the file from your desktop to the specific course section where you want to add your file.
- If necessary, change the name of the file by clicking on the edit title icon
 behind the file.
behind the file.
1.2. Upload a file via activity selection
- Switch the course page to edit mode by clicking the button "Turn editing on" in the upper right corner.
- Click on the link "Add an activity or resource" in the course section where you want to add a file.
- Check the box next to "File".

- Click on the "Add" button to create a "File". You will be automatically forwarded to the settings page of the element to upload the file and configure the element.
Note
2.1. General

- Name: Give the file a name. This name will appear on the course page.
- Description: Enter a short description of the file.
- Display description on the course page: If you select this checkbox, the description above will be displayed on the course page.
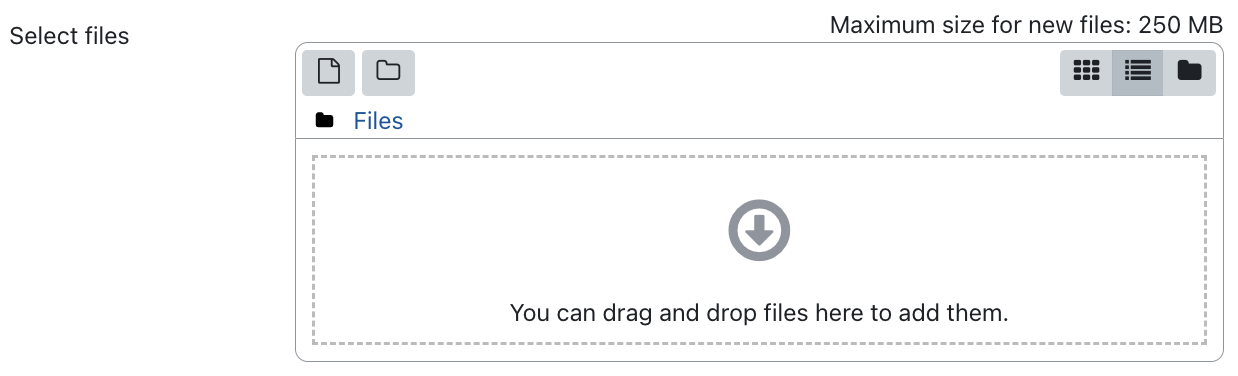
2.2. Content

Select files: Here you can upload a file from your PC to RWTHmoodle. Drag and drop a file from your PC directly into the file area or click on the "Add..." button in the upper left corner of the file area and browse for the upload file on your PC.
Note
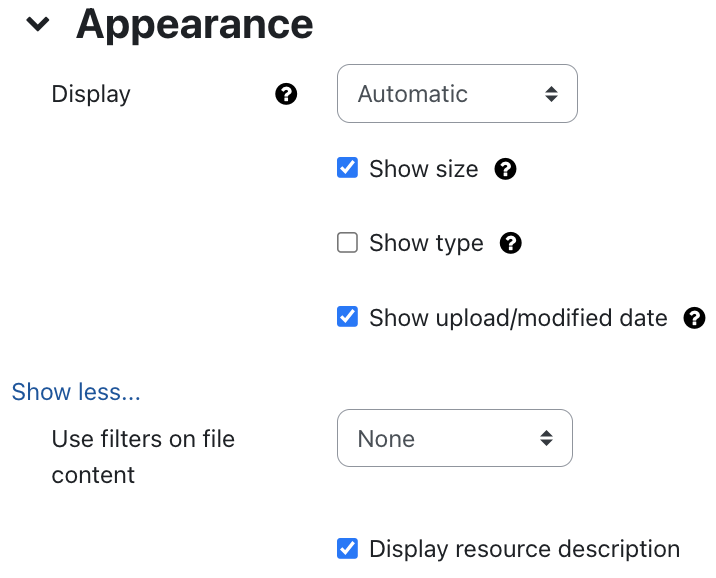
2.3. Appearance
Some settings only become visible when you click on the "show more" link at the bottom of this section.

- Display: Select how the file is to be displayed. Possible options are:
- Automatic (default) - the display option is selected automatically depending on the student's browser settings
- Embed - the file is displayed within the page below the navigation bar (breadcrumb), together with the file description and all blocks
- New window - the file is displayed in a new browser window
- Force download - The file is made available for download and storage on the local PC
- Open - the file is displayed in the browser window
- In pop-up - the file is displayed in a pop-up window without menus and without a navigation bar
- Show size (default): The size of the file is displayed on the course page.
- Show type: The file type is displayed on the course page.
- Show upload/modified date (default): The upload/modified date will be displayed on the course page.
- Pop-up Width (in pixels): If "In the pop-up" is selected as the display option, this setting defines the width of the popup window.
- Pop-up height (in pixels): If the display option "In the pop-up" has been selected, this setting determines the height of the pop-up window.
- Display resource description (default): The description of the file is displayed below the content.
- Use filters on file content: You use this setting to define the file types for which filters are used.
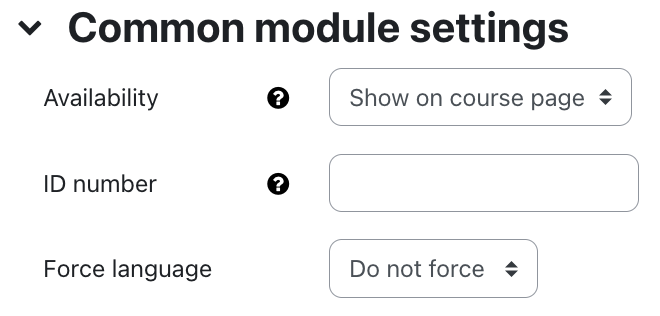
2.4. Common module settings

- Availability: Select whether the file should be visible to students or hidden from them on the course page.
- ID number: The ID number for the file is used to assign a name that can be used in the "Grades" section when calculating overall grades. If the file is not needed for the calculation of grades, the field can remain empty.
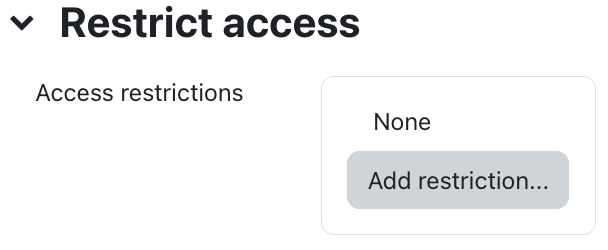
2.5. Restrict access

You can attach certain conditions to the visibility and availability of the file to students. Read more in the article Restrict Access.
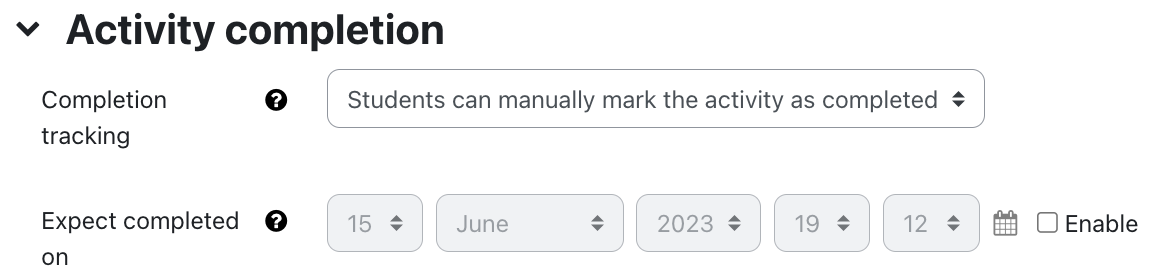
2.6. Activity completion

With these settings, you can define criteria or conditions when an activity is considered completed. Read more in the article Activity completion.
2.7 Save

Clicking on "Save and go to course" will return you to the course page.
2.8 Notification about content change
The settings for the activities can be reached after creating them within the activity via the central menu navigation. Here you will find activity-specific settings and you can also save the activity directly individually.
If you subsequently make changes to the settings, activate the checkbox "Send notification of content change" to inform all participants about the new or changed activity. All participants who can access the activity receive the notification.


For more information:

